Content Development Work Style and Methodology
1. Content Development Work Style and Methodology
Code and Pixels is committed to provide the best E-learning Content for the purpose of providing quality and effective training. To design E-learning Content, we use standard Instructional Systems Design/Development (ISD) models, which provide comprehensive training design approaches. Our team of instructional designers, visualisers, graphic artists and animators work closely together to ensure that each course is effective yet unique.
The developed E-learning Content covers an effective blend of instructional design theories, intuitive graphics, engaging animations, interactive content and quizzes. The content files contains various media elements, which will include Graphics, 2D graphics, 2D Animation, Images, Audio, video, Illustration, Text and etc. The developed E-learning content is specially customized to meet specific business needs and reflect our passion to create engaging courses which are highly effective.
The developed E-learning content files will help in efficient learning, recreating and sustaining interest in topics found difficult and will also provide detailed coverage of topics by explaining through multimedia, animation and diagrams. E-learning Content will contain user friendly Graphical User Interfaces with ease of navigation in the courseware like, going forward, backward and navigation to topics through Menu etc. Other features of the E-learning content include Appendix, Book marking, Pause, Repeat Audio, Glossary, Text on/off, Audio on/off etc.
The interactive way of training would be involved with scenarios, demonstration, evaluation and application of concepts / principles learnt etc. Each module of the courseware includes tests / assessments to check the understanding of the trainee. All the interactions of trainee is captured and sent to Learning Management System (LMS) by the e-Content.
E-learning Content development includes storyboard & script writing, creating templates, interface designing, graphic designing, creating animations (2D), video editing, integration of voice over & synchronization and authoring. For better understanding of the trainee, there will be more of Animations, Videos and Illustrations rather than only presenting photographs.
E-learning Content Modules is reusable and complies with worldwide standards such as SCORM/AICC for content development courseware.
We will Compliance with the guidelines issued by e-Learning department from time to time with respect to the GUI and navigation functionalities.
Teaching Method: The developed e-Lessons will have following Teaching Methodology:

- Introduction
- Course objective
- Course plan
- Content outline
- Unit objectives
- Modules
- Teaching points
- Summary
- Additional information
- Develop E-learning Content with the basic component in every screen as per the given Levels like graphics, 2D graphics, animations, audio/video, case study, simulations and game based learning.
- Explain a point/concept using formats like discussion, interviews, narration, storytelling, case studies, simulations and game based learning.
- Teach a concept easy to absorb way.
- Every topic will be divided into lessons, sections and points
- Learners will be able to access any lesson or section

Design and Development/Production Process:
The following points will be considered during development /production points are:
- Requirement study/ analysis
- Understanding the content
- Development of story line: explain in short both textually and graphically
- Test /evaluation the story line with the Bank of Baroda personnel
- Development of script: include details of every component that is seen and heard
- Test/evaluate the script with the Bank of Baroda personnel
- Develop graphics and animation
- Record, edit and sync the audio track with the video, animation and text
- Develop screens and every navigation
- Integrate all components into one lesson
- Tests/evaluate the final product with Bank of Baroda and a few actual learners
Technology:
While designing and developing the lessons, we will keep in mind the following important points.

- The E-learning Content developed will be of SCROM/AICC Compliance
- E-learning Content development will be portable to Bank LMS
- Enable JAVA Script and Cookies
- Use authoring tools such as: FLASH (.SWF) HTML/XML etc.
- Since the interactive lessons are Web Based they will be independent of operative systems, browsers, resolutions and bandwidth.
- Resolution of 1024X768 or any other, if specified.
Deliverable: The following deliverables will be given to Client

- Approved/ Final Design Document (Script, Story Board, Detailed Design Document)
- Alpha Version
- Beta Version
- LMS Version (SCORM package)
- Glod Version
- CD/DVD Version
- Raw contents (images, PDF, DOC, PPT, other files collected from client)
- User Manuals, Test Documents, Graphic Charter
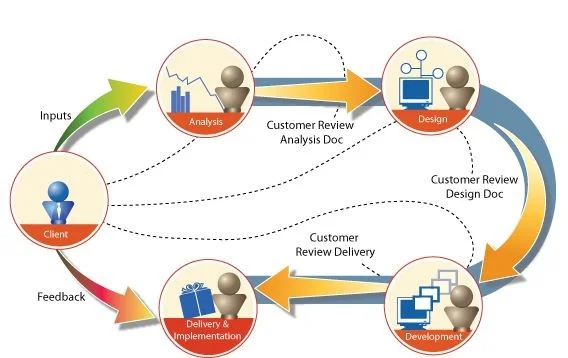
1.1. Content Development Methodology – Inputs sought from Client
The processes followed for E-learning Content project development are:
Scope of Work
- Lesson Plan & Script
- Detailed Scope Document
Content Design Methodology
- Lesson Content preparation
- Storyboard Design
- Prototype Design (if required)
Content Development Methodology
- Content Development (Raw media elements)
- Integration and Navigation
Testing & Implementation Methodology
- Quality Control (at every phase)
- Training, Deployment and Acceptance
- Warranty support
E-learning & CBT
Following table shows the revision process used for development of E-learning Content
| Phases of Development | Review item/component | Personnel for review |
|---|---|---|
| Analysis | Requirement Gathering material and CSD Preparation | CNP DEVELOPMENT TEAM AND CLIENT |
| Design | Storyboard document | CNP DEVELOPMENT TEAM AND CLIENT |
| GUI | Team Lead, Client | |
| Development | Graphics, Video, audio and all the animations, illustration, multimedia files and etc | Graphics Head – Code and Pixels |
| E-learning Content Modules | Team Lead | |
| Final E-learning Content Modules | CNP DEVELOPMENT TEAM AND CLIENT | |
| Implementation | User manuals if any | Team Lead |
| Final Delivery items | CNP DEVELOPMENT TEAM AND CLIENT |

Following activities involved in development of e-Lessons
| Activities | Phases | Deliverables | Stake Holders |
|---|---|---|---|
Audience analysis
Need analysis
Content analysis
Technical constraints analysis
Risk Analysis |
Analyze | Requirement Analysis Document Course Specification Document | Client Subject Matter Expert (SME) ID Manager Project Manager |
| Preparation of Design Documents (Story Board/ Table of Content) Apply instructional strategies according to the content type Design the Graphic user interface and user experience (Setting of Standards) Prototype Creation | Design |
Content Design Documents
|
|
| Development of media assets (Image, illustrations, animations) Photography/Videography Voice recording/Editing Content integration QA and QC | Development |
E-Content
|
|
| Delivery Installation/ deployment Training to Facilitators Training to Users | Implement |
Content:
|
|
This phase measures the effectiveness and efficiency of the course. Summative Evaluation and Formative Evaluation Content/Data analysis Feed back |
Evaluate |
|
|
1.2. DEVELOPMENT METHODOLOGY & APPROACH
We follow the proven five-step development process “ADDIE” which breaks down the entire development life cycle into 5 phases, with a series of activities corresponding to each phase
This methodology is supported with defined processes, tools, templates, Quality Assurance and rich Project Management, that allow project teams to achieve project objectives on time and efficiently.
Analysis
The Analyze phase is the foundation for all other phases of instructional design. During this phase, we will identify the requirements and determine possible solutions. This phase may include specific research techniques such as needs analysis, job analysis and task analysis. The outputs of this phase often include the instructional goals, and a list of tasks to be instructed. These outputs will be the inputs for the Design phase.
In the analysis phase, the designers' main consideration is the target audience. First, a needs analysis is conducted to determine the needs of the audience by distinguishing between what students already know and what they need to know at the conclusion of the course. During the needs analysis, instructors or designers examine standards and competencies to establish a foundation when determining what students need by the completion of the course. Information may also be available from previous course evaluations if the course has already been taught. Subsequently, a task analysis is also necessary to identify the instructional content or the specific skills related to the job or course. The content of the course or program can be analyzed with the aid of course texts, sample syllabi, and course websites with a similar focus. Last, an instructional analysis is performed to establish what must be learned. The designer determines the amount of instruction that is needed in relation to the needs and task analysis. "If there is great variability among the members of the target audience, some students will need more and different instruction than others to reach the same goal. The standards and competencies reviewed beforehand will assist in this process.
Design
The Design phase involves using the outputs from the Analyze phase to plan a strategy for developing the instruction. During this phase, we will outline how to reach the instructional goals determined during the Analyze phase and expand the instructional foundation.
Some of the elements of the Design Phase may include writing a target population description, conducting a learning analysis, writing objectives and test items, selecting a delivery system, and sequencing the instruction.
The design process consists of several key facets. Primarily the designer is conducting research and planning throughout this stage. The planning includes the identification of objectives, determining how the objectives will be met, the instructional strategies that will be employed to achieve the objectives, and the media and methods that will be most effective in the delivery of the objectives. During the design phase, the designer or instructor will consider the information or data from the analysis phase.
The outputs of the Design phase will be the inputs for the Develop phase.
- Design Document
- Style Guide
- Navigation Map
- Content Documents
- Audio Production Script(s)
- Video Production Script(s)
- Interface Templates.
Development
The Develop phase builds on both the Analyze and Design phases. The purpose of this phase is to generate the lesson plans and lesson materials. During this phase you will develop the instruction, all media that will be used in the instruction, and any supporting documentation. In this phase we will build all media elements like Graphics, Animations, 2D animation, illustrations, scenarios, video, audio and etc.
Implementation
The Implementation phase refers to the actual delivery of the instruction, whether it's classroom-based, lab-based, or computer-based. The purpose of this phase is the effective and efficient delivery of instruction. This phase must promote the students' understanding of material, support the students' mastery of objectives, and ensure the students' transfer of knowledge from the instructional setting to the job.
Evaluation
This phase measures the effectiveness and efficiency of the instruction. Evaluation should actually occur throughout the entire instructional design process - within phases, between phases, and after implementation. Evaluation may be Formative or Summative.
Formative Evaluation is ongoing during and between phases. The purpose of this type of evaluation is to improve the instruction before the final version is implemented.
Summative Evaluation usually occurs after the final version of instruction is implemented. This type of evaluation assesses the overall effectiveness of the instruction. Data from the Summative Evaluation is often used to make a decision about the instruction (such as whether to purchase an instructional package or continue/discontinue instruction).
Content Development Approach
Step -1 Shell/ Prototype/Template Design
The first step in the creation of the e-Learning course is to design the functional prototype, branding, skinning i.e., the template of the course. This will be developed based on inputs like target audience, their skill/education level, nature of topics, other navigation facilities like

- play and Pause
- Forward, Rewind
- Audio mute, Audio control
- Seek bar
- Book mark
- Glosarry
- Audio Transcription script
- Gallery
- Summary
- Reference
- Help
- Feed back etc.
and prototype/ functional shell will be sent to the client for review and approval.
Step - 2 Development of Design Documents
Based on the inputs provided by Subject Matter Experts (SME), a team of Instructional Designers will prepare Table of Content / Course content identification Document and Story board/ Script/ Detailed Content Design Document consisting of the text that will appear on the screen. The corresponding text for voice over, graphic design instruction will also be provided. Instructional Designers will interact closely with the SME and obtain the inputs, grasp the concepts, and reproduce them as content, and finally get it reviewed by the SME/ Client.
The storyboard will be checked for technical, typographical and grammatical errors. Checks will also be done to ensure that the content matches the requirements specified by the client. Errors found will be rectified and the final content will be sent to the client for approval and sign off.
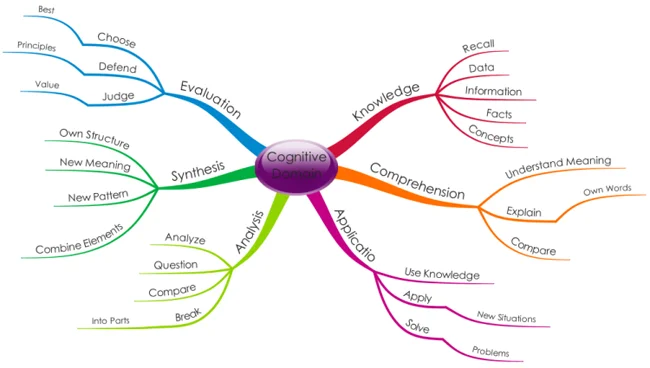
Our instructional designers develop design documents as per the guidelines of principles of adult learning, Instructional Design Taxonomies such as Bloom's Cognitive Taxonomy, Dick and Carey Model, Kemp's Instructional Design Model, Gagné's 9 Events of Instruction, Kirkpatrick's 4 Levels of Training Evaluation
Step - 3 Approval of Design Documents
The client will review the Design Document, and pass back the reviewed document with Comments, suggestions, if any
Step -4 Content/ Media/ Assets/ Development and Authoring
After the necessary Corrective Actions are implemented, the multimedia team will put together the approved template and the contents to create the complete version of the e-Learning course. Based on the storyboard, graphics and animations will be included at the appropriate locations to enhance the learner’s understanding of the points being discussed. Voice over will be recorded as necessary, and the graphics and animations created will be synchronized with the text.
This developed version will pass through a series of stringent quality checks sending to the client for review and approval. This version is called Alpha Version
Sep - 5 Beta Version
The client will review the Alpha version and pass back the reviewed content with comments, suggestions, etc. for corrections, if any. Once these corrections are fixed by Development team then once again the corrected Final version will be submitted to client along with relevant approval documents
Step - 6 Gold version
Gold version DVD contains following multimedia elements
- Approved/ Final Table of Content
- Approved/ Final Design Document (Script, Story Board, Detailed Design Document)
- Alpha Version
- Beta Version
- LMS Version (SCORM package)
- CD Version
- Raw contents (images, PDF, DOC, PPT, other files collected from client)
- User Manuals, Test Documents, Graphic Charter
- Quality Assurance Document


